- WTW Training Center
- Intro to Web Accessibility
Mrs. Adams
Page Navigation
- Welcome to Classroom
- Intro to Web Accessibility
- Student Support Services & Special Education Information
- Calendar
- Announcements and Photos
- Options for Displaying Videos on Your Site
- Options for Displaying Images on Your Site
- New Apps
- Using the Content App
- Accessibility in Practice
- Google Maps
- Facts & Figures
- Lightbox
What does it mean to be Web Accessible?
-
Accessibility is the word used to describe whether a website can be used by people of all abilities and disabilities. When sites are correctly designed, developed and edited, all users have equal access to information and functionality.
Accessibility Challenges
-

Cognitive
Cognitive Accessibility Challenges
- ADHD
- Dyslexia
- Down Syndrome
- Difficulty concentrating
- Difficulty reasoning
- Poor comprehension
-

Visual
Visual Accessibility Challenges
- Low/poor vision
- Color blindness
- Total blindness
- Difficulty seeing contrast
- Seizure sensitivity
-

Physical
Physical Accessibility Challenges
- Lost limbs
- Broken limbs
- Poor gross/fine motor skills
- Paralysis
-

Hearing
Hearing Accessibility Challenges
- Limited hearing
- Complete deafness
- Ear infection
Accessibility off the Web
-
- Ramps to building enterances
- Bumps on sidewalk
- Sign language interperters
- Captioning on TV shows
- Testing accomodations for students
Section Editor Tips
-
IMAGES AND VIDEOS
Add alternative text to every uploaded image. Make your alt text brief but as descriptive as possible. Do not use images that contain text. Screen readers are unable to read text inside of images. Add closed captioning to all videos posted on your site. Many video hosting services like YouTube or Ensemble offer closed captioning options, which help videos accessible.
TEXT HEADERS
Use a Header instead of simply making the text larger. Headings allow screen readers to skim the structure of a page and navigate to or skip over sections. Provide logical heading structure. E.g: H2 should follow h1, H2 or H3 should follow H2, H3 or H4 should follow H3 and so on.
UNDERLINED TEXT
Do not underline text in your pages. Screen readers often mistake underlined text for a hyperlink.
TITLES TO LINKS
Make sure your link text is descriptive. Instead of your link text reading "click here for Board of Education meeting notes", it should read, "Board of Education meeting notes". Notice how the actual link text is more descriptive.
PDF DOCUMENTS, WIDGETS, PLUG-INS AND 3RD PARTY TOOLS
Make sure any documents, widgets (social media feeds), plug-ins and 3rd party tools (calendars, surveys) uploaded, linked or displayed on the website are accessible before adding them.
BACKGROUND COLORS AND PATTERNS
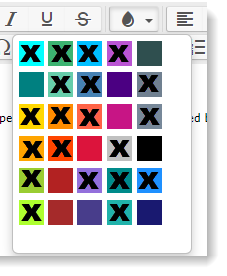
The best scenario for screen readers is to read black text on a white background. All color combinations with a good amount of contrast is okay. Only the colors shown below without an X are accessible for both normal and large fonts.

The accessible colors are:
- Dark Slate Gray
- Teal
- Indigo
- Medium Violet Red
- Crimson
- Black
- Fire Brick
- Brown
- Dark Slate Blue
- Midnight Blue
READABILITY
Aim for a website readability level of grade 8 or lower. Use simple words, contractions and try to keep sentences short in length.
TABLES
Use the table app for tabular data. Users of screen readers can navigate through data tables one cell at a time, and they will hear the column and row headers spoken to them. Do not use tables for a display structure.
Q&A
-
Q: Is my website template ADA compliant?
A: Many Blackboard sites already meet accessibility standards. It is important to check Configure Templates for template updates in Site Manager. These updates have a positive impact on accessibility.
Q: Who is responsible for creating accessible content?
A: Anyone who edits the website is responsible for creating and providing website accessible content. Just because the website template is accessible does not mean the content is. It is your responsibility to follow ADA guidelines!
Q: When do I need to start being compliant?
A: NOW!
Q: What are the levels of conformance?
A: Levels:
Level A - The webpage satisfies all the Level A Success Criteria
Level AA - The webpage satisfies all the Level A and Level AA Success Criteria
Level AAA - The webpage satisfies all the Level A, Level AA and Level AAA Success Criteria

